首先,從使用虛擬機器的經驗,想必會想透過SSH連接,然而建立此Web App時並沒有設定SSH port等如同建立虛擬機器時的設定,所以肯定沒辦法一模一樣的辦法照樣用VS Code的Remote SSH。
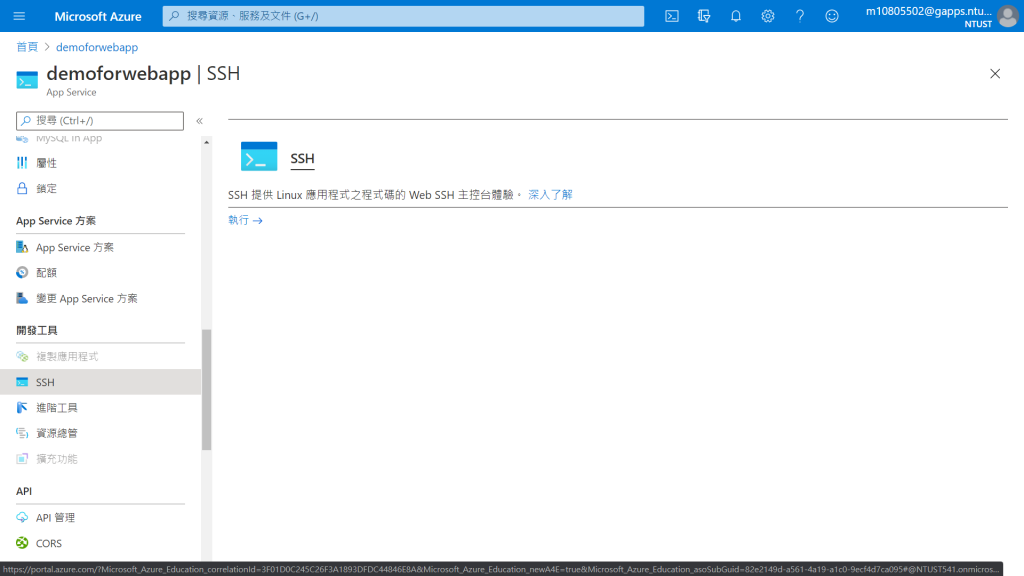
事實上,Azure Web App就提供了在瀏覽器中開啟 SSH 工作階段的開發工具,可以從左側的卷軸往下拉找到開發工具下的SSH,或是直接在連覽器的網址列輸入https://"app-name".scm.azurewebsites.net/webssh/host並將"app-name"取代為自己的應用程式名稱。
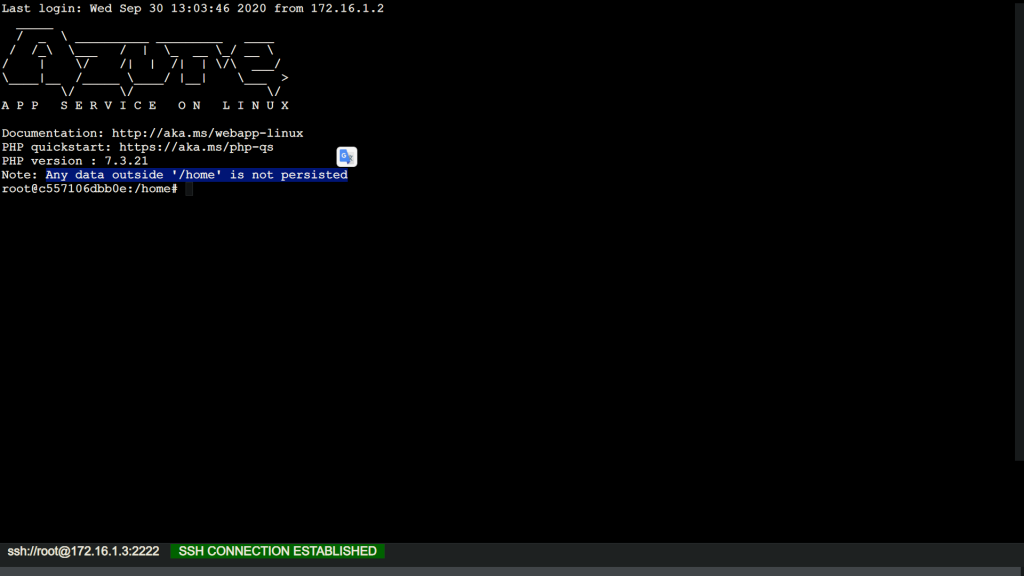
便可以在瀏覽器視窗中如同使用終端機畫面,並以CLI來操作此Web應用程式。
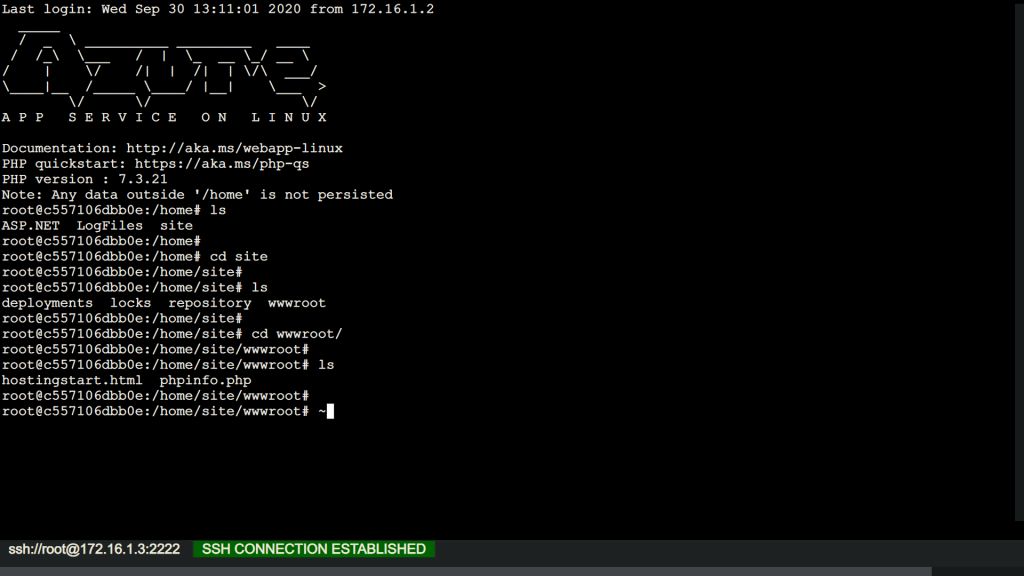
而我們的應用程式基本上應該是會跟其他人的應用程式共存在一主機中,所以它也提示了我們的資料只能保存在目前的/home資料夾底下。
我們昨天看到的預設網頁畫面的檔案,則是放在/home/site/wwwroot底下,我想這就如同apache2的/var/www/html是網頁的根目錄,因此我們想要建立其他任何頁面同樣也可以放在這。
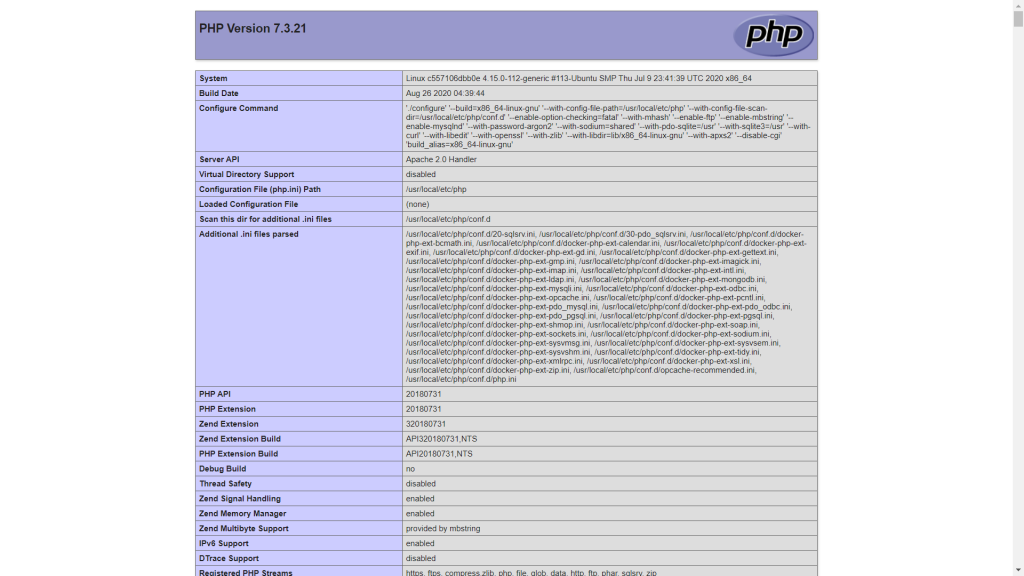
那我們就一樣用phpinfo()為例子,順便來看看Azure Web App的PHP相關資訊。
一樣輸入指令:
vi phpinfo.php
並按i進入INESERT模式來輸入
<?php phpinfo(); ?>
接著一樣[ESC]離開INESERT模式,輸入:wq儲存並離開。
最後就可以到你的Web App的頁面加上檔案路徑 (https://"app-name".azurewebsites.net/phpinfo.php) 檢視PHP的資訊了!
以上應該是最土法煉鋼的輸入程式碼的方式,而就部署來說,Azure Web App提供了許多方法:
網路上能找到較多的方式是透過FTP,也有少部分利用git或GitHub的,明天就來試試看這些方法吧!
